Project Overview
Food Fest is a newly established food delivery app that promised to deliver foods and drinks in 20 mins. We have to design an app for them which contains relevant feature that should be there for any food delivery app.
Key Features
App should contains-
- Home-page showing list of all items.
- Wishlist and Cart list page.
- User should able to sign up and log in the app.
- Payment option page to select payment option.
- Delivery tracking page.
Software Used
Figma
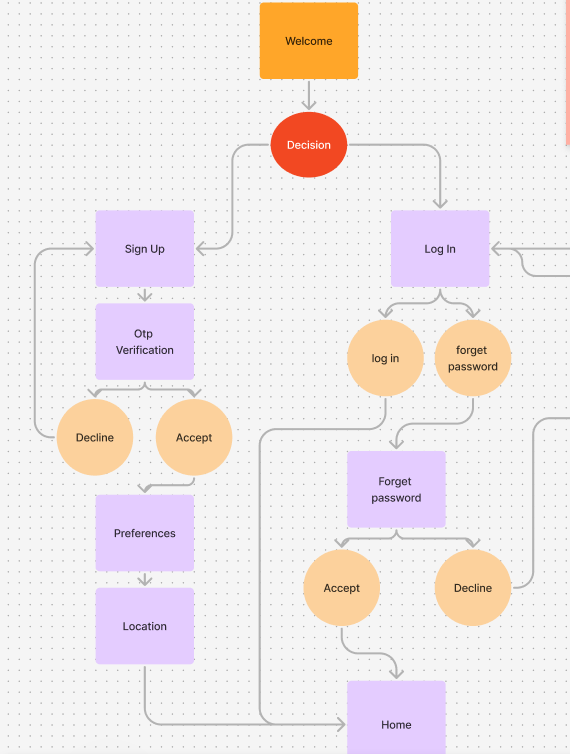
User Flow

Before jumping straight to making the design. It’s essential to know about the user flow of our app. It will also provide feasibility in making our app design.
Click here to view full user flow page
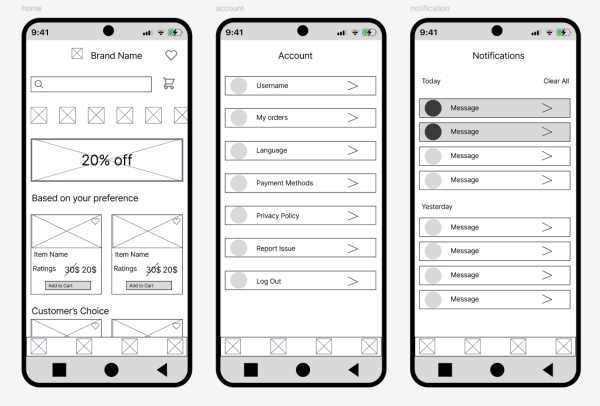
Wireframing

The basic framework of how our app looks provides groundwork. It is important to focus on user experience first then user interface.
Some of the elements are used from figma community Wireframing Starter Kit
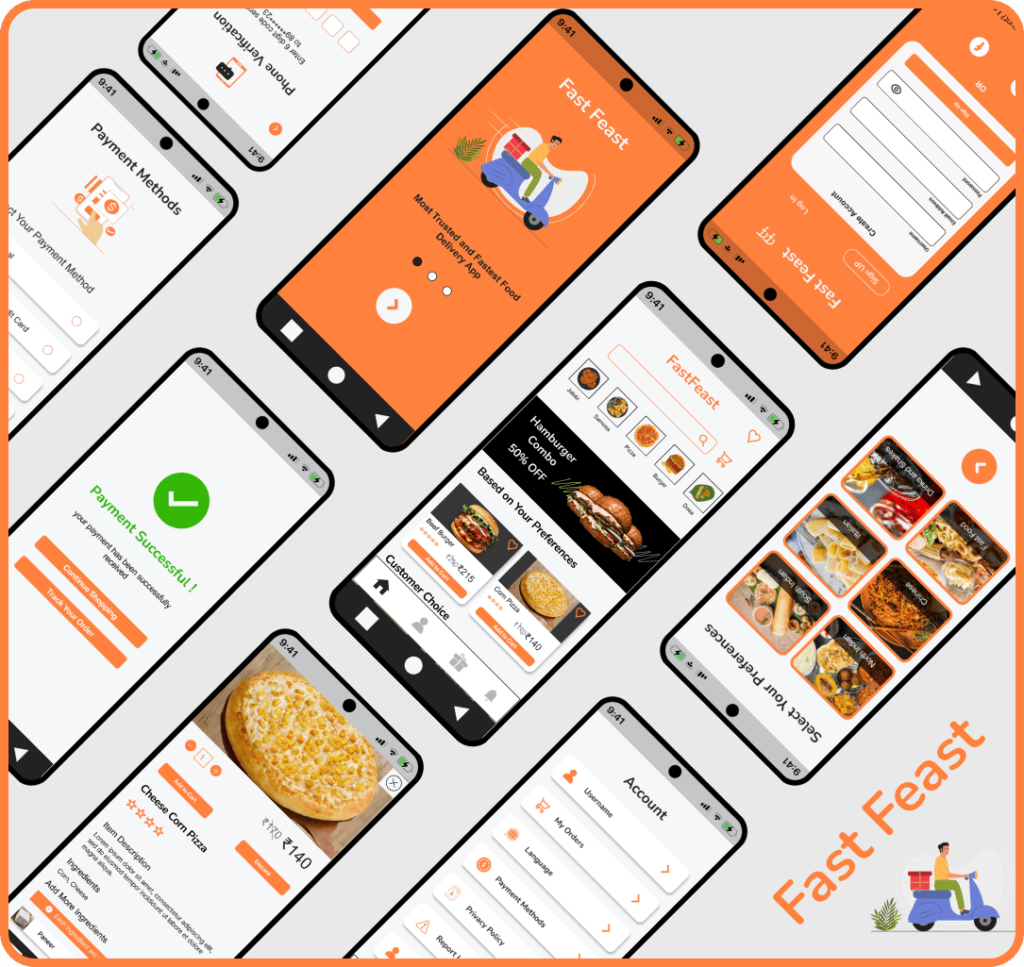
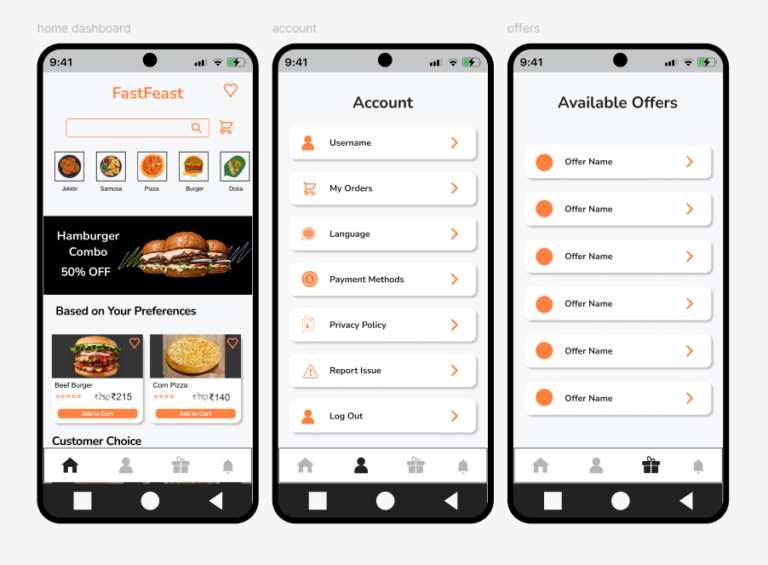
App Design

Orange and white are the most dominant colors I have chosen in our design. It provides an impeccable contrast.
Also, the icons and illustrations are taken from-
Prototyping
Everything is futile if we fail to present our app design in an animated format.